WordPress Tema Yapımı Ders 4
Merhaba arkadaşlar wordpress tema ders serimizin son kısmına geldik son ders olacağı için şunu söylemek istiyorum wordpress tema derslerimizi size sadece yol göstermesi için işledik yoksa kodlama ile ilgili hiçi bişi bilmeyen biri için çok ta fazla bir yardımı dokunmayacaktır. Umarım bu çervçeve içerisinde yazımızı değerlendirirsiniz şimdi daha önceki bölümlerde header.php yi ve footer.php için taslak kodlarımızı düzenlemiş ve kodlamları açıklamıştık ve son olarak ta index.php ye get fonksiyonu ile sayflarımızı eklemiştik şimdi onu daha da detaylandırarak açıklayalım isterseniz ki bunlar arasında çok fazla uzun uzadıya anlatmamak daha kısası iki defa kod yazmamak için sidebarı da şimdiden index.php ye nasıl eklendiğini göstermek istiyorum sonra kısaca özetleyeceğim
index.php
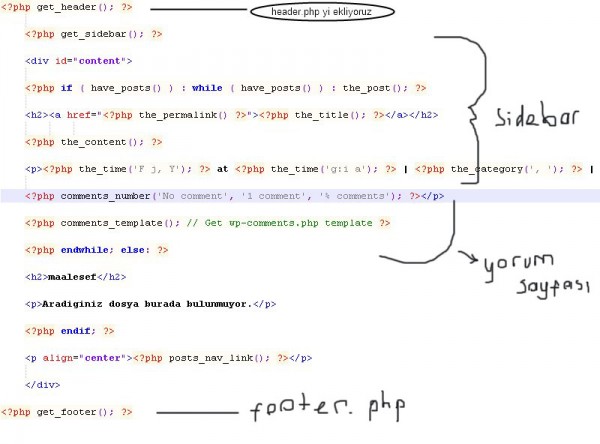
<?php get_header(); ?><?php get_sidebar(); ?><div id=”content”><?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><h2><a href=”<?php the_permalink() ?>”><?php the_title(); ?></a></h2><?php the_content(); ?><p><?php the_time(‘F j, Y’); ?> at <?php the_time(‘g:i a’); ?> | <?php the_category(‘,‘); ?> | <?php comments_number(‘No comment’, ’1 comment’, ‘% comments’); ?></p><?php comments_template(); // Get wp-comments.php template ?><?php endwhile; else: ?><h2>maalesef</h2><p>Aradiginiz dosya burada bulunmuyor.</p><?php endif; ?><p align=”center”><?php posts_nav_link(); ?></p></div><?php get_footer(); ?>
Evet arkadaşlar yukarıda da gördüğünüz gibi üç kısmı index.php ye ekledik yalnız yine belirteyim bu sayfaların şablonunun nasıl olacağını biz css dosyamızda belirtiyoruz çoğu kişi soruyor ama burada sayfalar veya yazılarımızın nereye geleceğini belli değil diye o yüzden tekrar ediyorum php bir programlama dilidir tasarım dili değildir. Şimdi aşağıya bi bakarsak index.php yi daha iyi anlayabiliriz.

Evet yukarıdaki resimde de gördüğünüz gibi index.php ye oluşturduğumuz sayfaları get fonksiyonu ile getiriyoruz özellikle sidebara dikkat etmenizi istiyorum çünkü oraya kategorileri ve onun gibi yan menude bulunması gerekn dosyaları da değişkenlerimiz ile sidebar dosyamız ile birlikte yönlendirdik. Ayrıca hata safyamızı da index.php ye ekleyebilirsiniz şimdi ise sidebar kısmını daha da açıyorum
Siderbar.php
Bazı özellikleri direkt olarak index.php ye eklediğimiz için oldukça basit bir sidebar oluşturacağız yapacağımız tek şey işlemlerin sidebarda gösterilmesini sağlamak amacıyla gerekli fonksiyonu girmek olacaktır aşağıya yazdığım kodu inceleyebilirsiniz.
<div id=”sidebar”>
<?php if ( !function_exists(‘dynamic_sidebar’)
|| !dynamic_sidebar() ) : ?>
<h2>Kimim ben</h2>
<p>Buraya kendiniz hakkinda biraz bilgi verebilirsiniz.</p>
<?php endif; ?>
</div>
evet arkadaşlardynamic_sidebar foncsiyonumuzu aynen görüldüğü gibi oluşturuyoruz çünkü sidebarımıza widgetler eklemek istediğimizde gerkeli özellikleri alabilmesini sağlamamız gerekiyor. Tabi bunun için ayrı bir fonksiyon dosyası hazırlamamız gerekiyor fonksiyon dosyamızdaki bazı özellikleri değiştirebilmesi için kayıtlı giriş özelliği mutlaka olması gerekir kodlarımız aşağıda
<?php
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ‘<h2>’,
‘after_title’ => ‘</h2>’,
));
?>
ve sidebarın inde.php ye nasıl yönlendirilebileceğini tekrar yazalım
<?php get_sidebar(); ?>
şimdi ise sıra son iki kısma geldi comments yani yorumlar ve arşiv dosyamıza onu isterseniz index.php ye ekleyebilirsiniz daha önce de dediğimiz gibi eğer belirli özelliklerin görülmesi için ayrı sayfalar hazırlamadıysanız bunları index.php de göstermek çok daha mantıklı olacaktır.
Comments.php
Bir çok içerik yönetim sisteminde yorum kısmı oldukça karmaşıktır ama wordpres bu konuda oldukça başarılı olduğunu söylemeliyim. Basit çünkü comments template.php dosyaları genelde wordpresin içerisinde hazır olarak bulunyor yani ek bir özellik eklemek istemezseniz sadece get fonk siyonu ile yorumlar kısmını ekrana getirebilirsiniz.
<?php comments_template(); // Get wp-comments.php template ?>
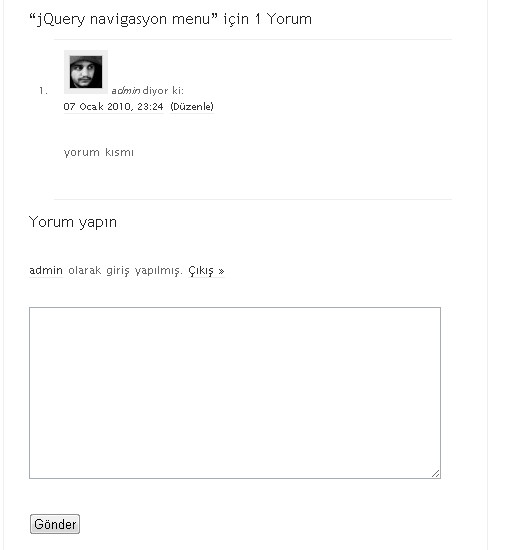
şimdi isterseniz css dosyamızda yorumlar kısmının şeklini ve şemalini belirleyebilirsiniz.
textarea#comment { width: 400px; padding: 5px; } .commentmetadata { font-size: 10px; }
Evet arkadşlar yorumlar kısmının boyutunu ve yazılarını basit bir css kodu ile düzenledikten sonra isterseniz nasıl göründüğüne bakalım

Evet şimdi sıra geldi arşiv dosyamıza
Archive.php
Arşiv dosyasının ne işe yaradığını çoğunuz biliyorsunuz o yüzden uzun uzadıya anlatmayacağım arşiv dosyasıda yorumlar dosyası gibi wordpress te standart bir dosya olarak görülür o yüzden bizin burada index.php yi aratmayacak şekilde bir arşiv dosyası oluşturmamız gerekiyor bu da şu şekilde olabilir get fonksiyonu ile header.php , sidebar ve footer ı yönlediriyoruz.
<?php get_header(); ?>
<?php get_sidebar(); ?>
<div id=”content”>
<h2 class=”entry-title”><?php the_title() ?></h2>
<?php the_content() ?>
<ul id=”archives-page” class=”xoxo”>
<li id=”category-archives”>
<h3>Kategori arsivi</h3>
<ul>
<?php wp_list_categories(‘optioncount=1&title_li=&show_count=1′) ?>
</ul>
</li>
<li id=”monthly-archives”>
<h3>Genel arsiv</h3>
<ul>
<?php wp_get_archives(‘type=monthly&show_post_count=1′) ?>
</ul>
</li>
</ul>
</div>
<?php get_footer(); ?>
evet arkadaşlar gördüğünüz gibi oldukça basit bir yapısı var öncelikle şunu belirtmek istiyorum kodlama bilmez iseniz bilin ki neredeyse bütün kodlamalar aynıdır neredeyse diyorum çünkü ek özellikler eklemek istemeyenler için wordpress in standart kodlaması bu şekildedir.
Evet arkadaşlar sıfırdan bir wordpress temasının yapılış aşamasındaki standart kodlamaları sadece sizlere gösterdim eğer farklı şekilde temalar yapmak isterseniz css dosyası üzerinde düznlemeler yapabilirsiniz fonksiyonları ekleyebilirsiniz yani size sadece bir iskelet yapı sundum siz artık üzerine farklı şablonlar giydirebilir ve kişiselleştirebilirsiniz. Son olarak bişi daha söyliyeceğim elinizden geldiği kadar ingilizce öğrenin çünkü türkçe kaynaklar oldukça az ve yaptığınız kodlamlarıda pratikliğiniz gelişsin diye ingilizce yapmaya çalışın.
ilk ders için burayı tıklayın
Alıntıdır: www.sorbize.com





